CITI
When Citi approached us, they already had an app for their customers to stay connected to their banking accounts, but they needed to expand this experience to include their Citigold customers. These customers, in addition to accessing banking features, also needed the ability to track their investment accounts and other related functionality.
In the initial run, we proposed a new experience that would lift Citi’s current app to one of luxury and introduce new investment functionality and personalization features, such as being able to directly connect with their relationship manager. Due to scope and timing restrictions, we were not able to move forward with the proposed experience, but instead expanded Citi’s app to include the functionality needed for Citigold users within the existing app experience.
During this project, I worked as a Senior Designer primarily alongside Experience Designer Kristin Landgraf, Product Manager Lavvina Teckchandani, Group Experience Director Zackary Webb, Experience Creative Director Vincent Shine, Senior Art Director Sarah Stevenson, and Group Creative Director Michael Brandt.


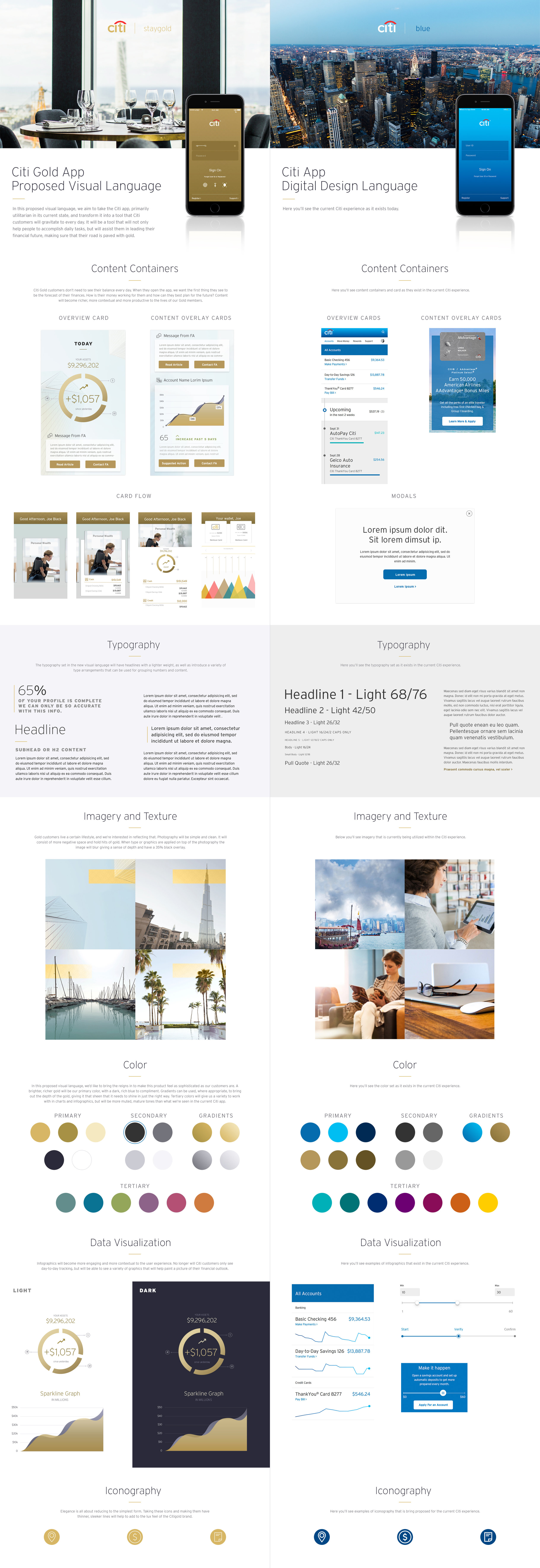
We evaluated Citi’s Digital Design Language for their Blue users as well as researched various examples of data visualization and infographics to help inform our approach for the Citigold experience. We proposed a visual language that would feel more contemporary and high-end, and would focus on the forcast of their overall finances rather than a summary of day-to-day activity.

Citi shared with us their identified Fintech user profiles and the demographics, behaviors, needs, and goals of each. They also indicated the specific functionality they were looking to incorporate into this new experience. With all this in mind, we evaluated the main priorities of CItigold users as they would navigate this experience and how to best visualize the state of their finances to better achieve their goals.

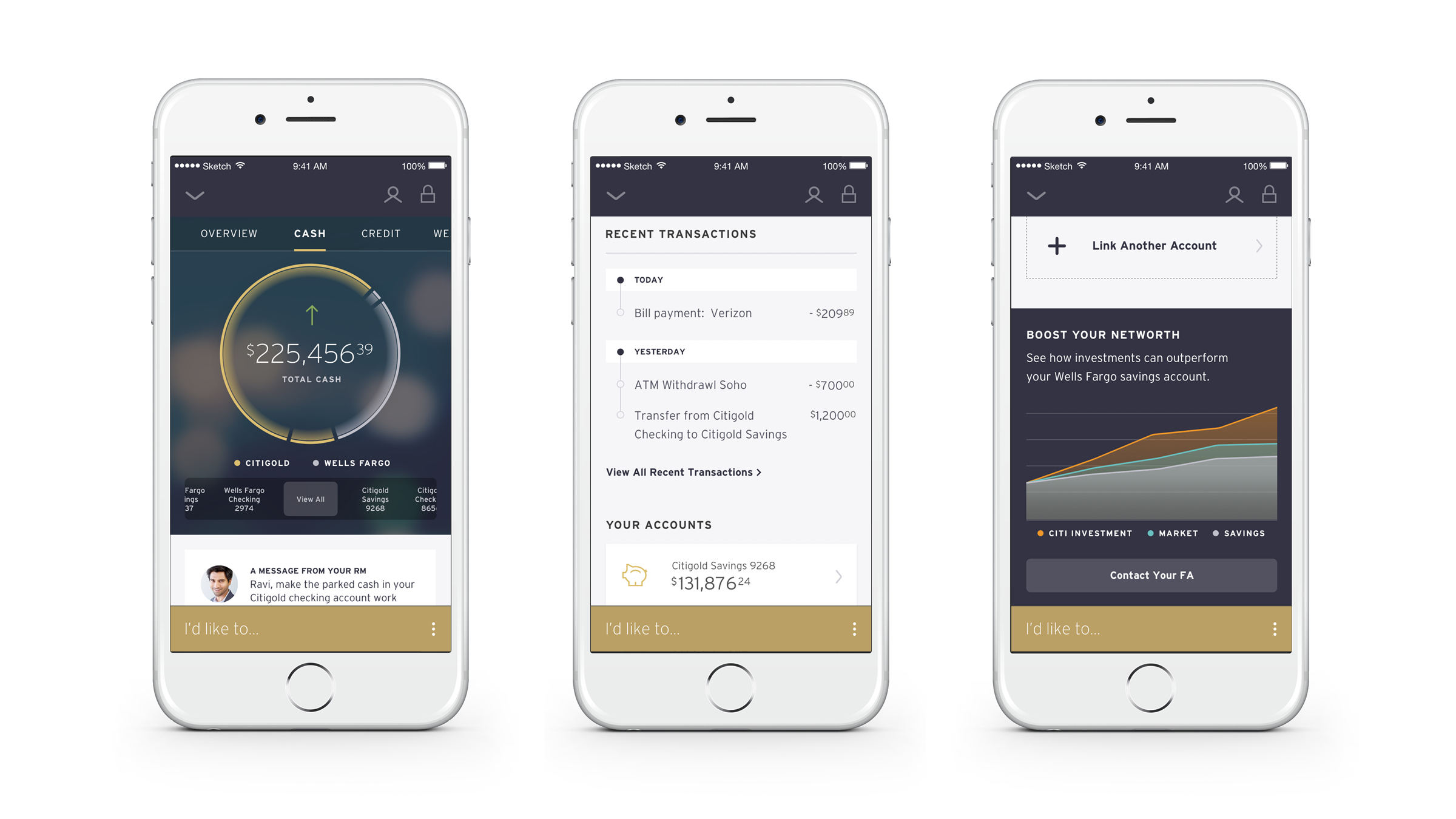
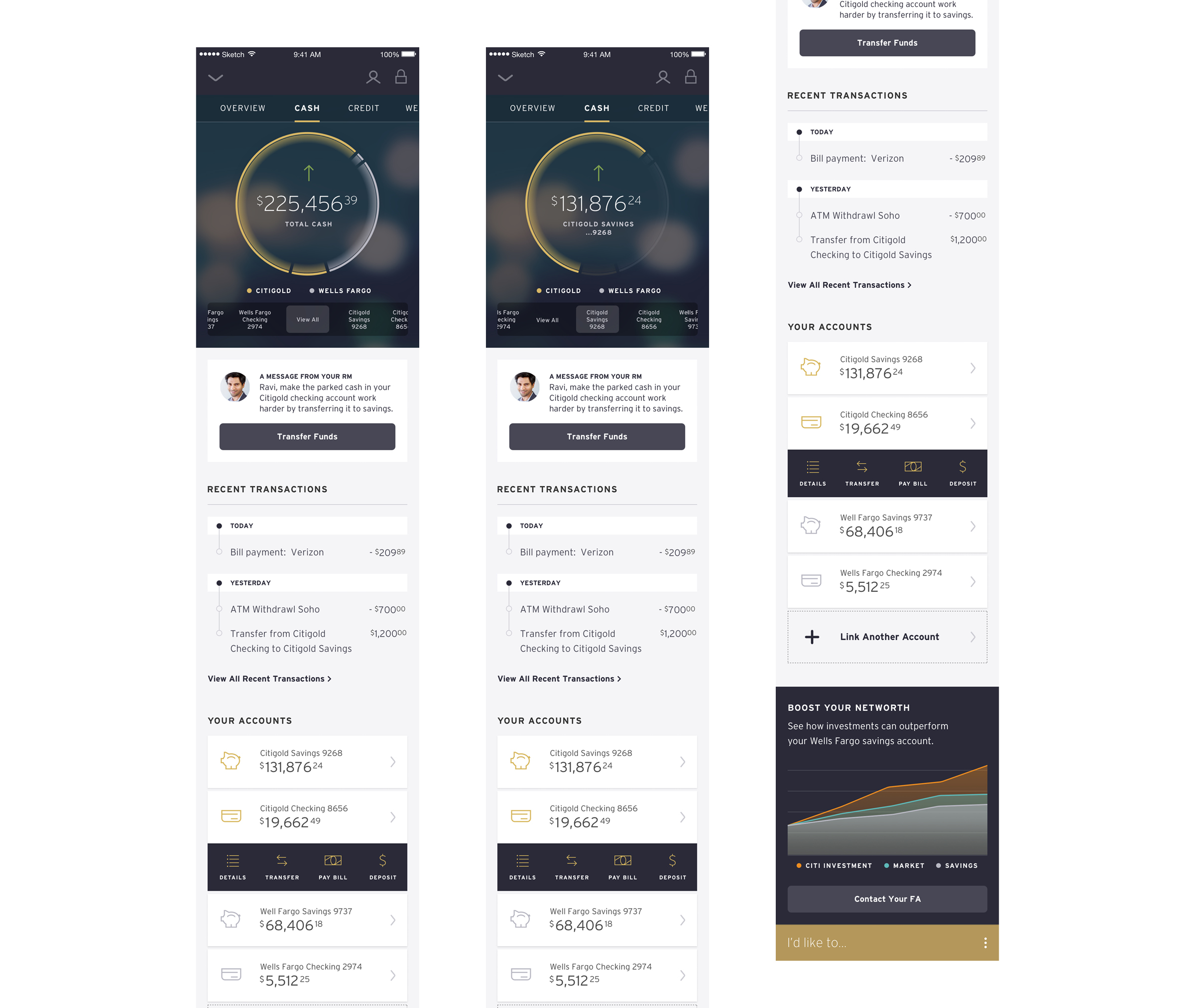
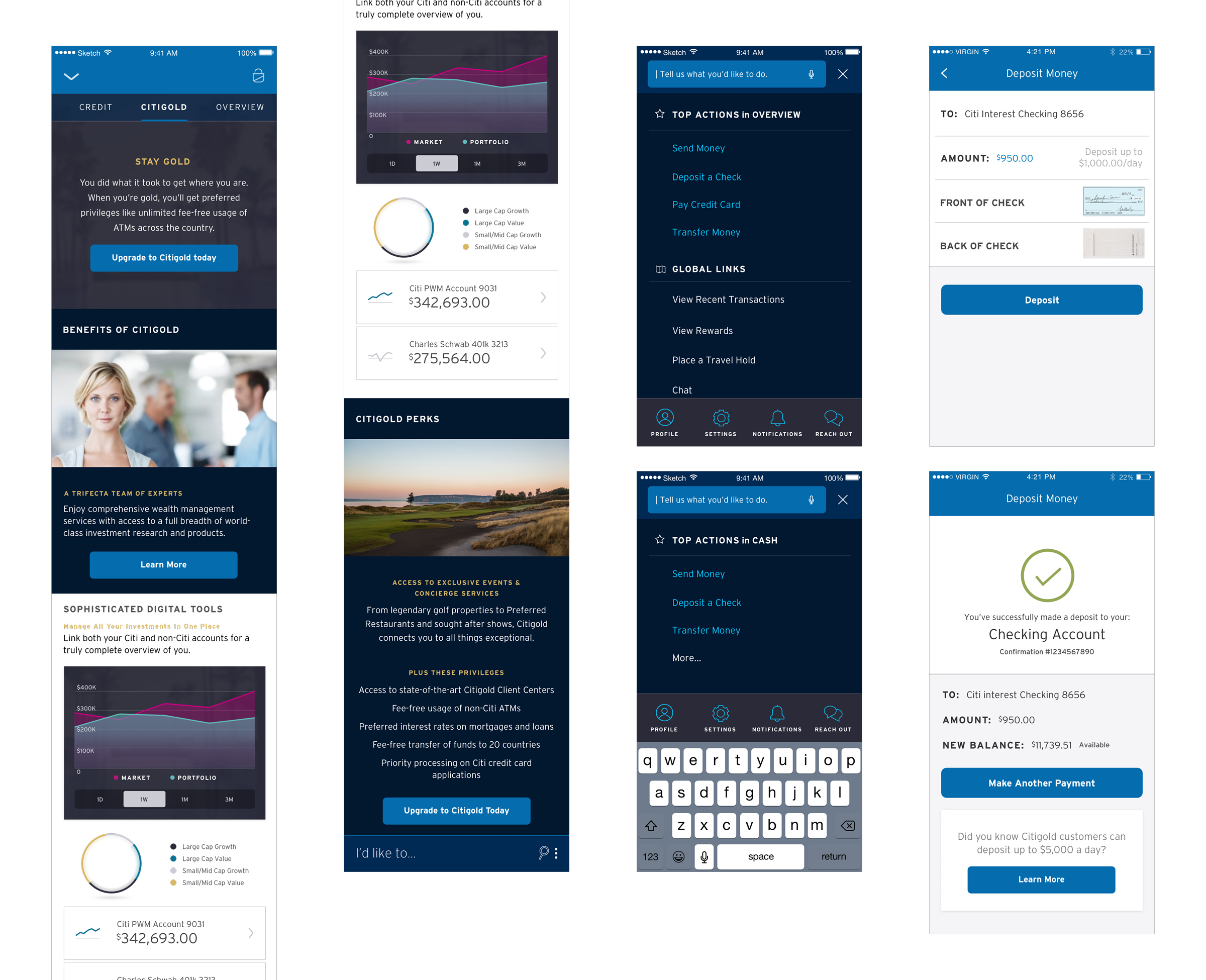
In the initial design, we proposed an overview chart that would give a high-level view of the status of a user’s accounts with the ability to deep-dive into each. Citigold users would see quick actions they can take, a quick summary of the latest activity, and the ability to connect directly with their financial advisors. They could swipe from their cash accounts to credit to investments easily within the app and use the search bar to access global links and top actions.


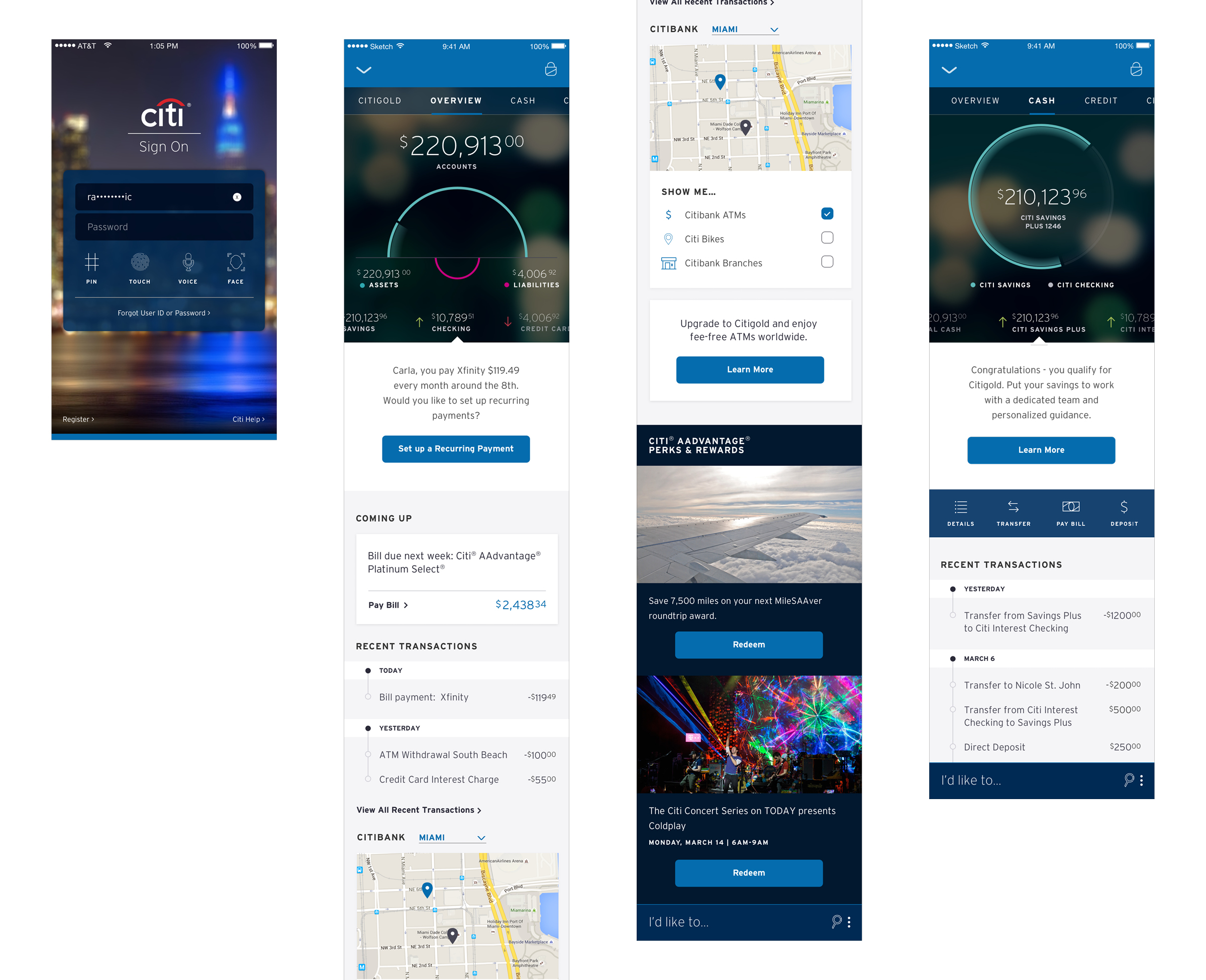
We explored how this experience would take shape within the experience for Blue users, and how we could illustrate the benefits of the Gold experience if they were to upgrade.

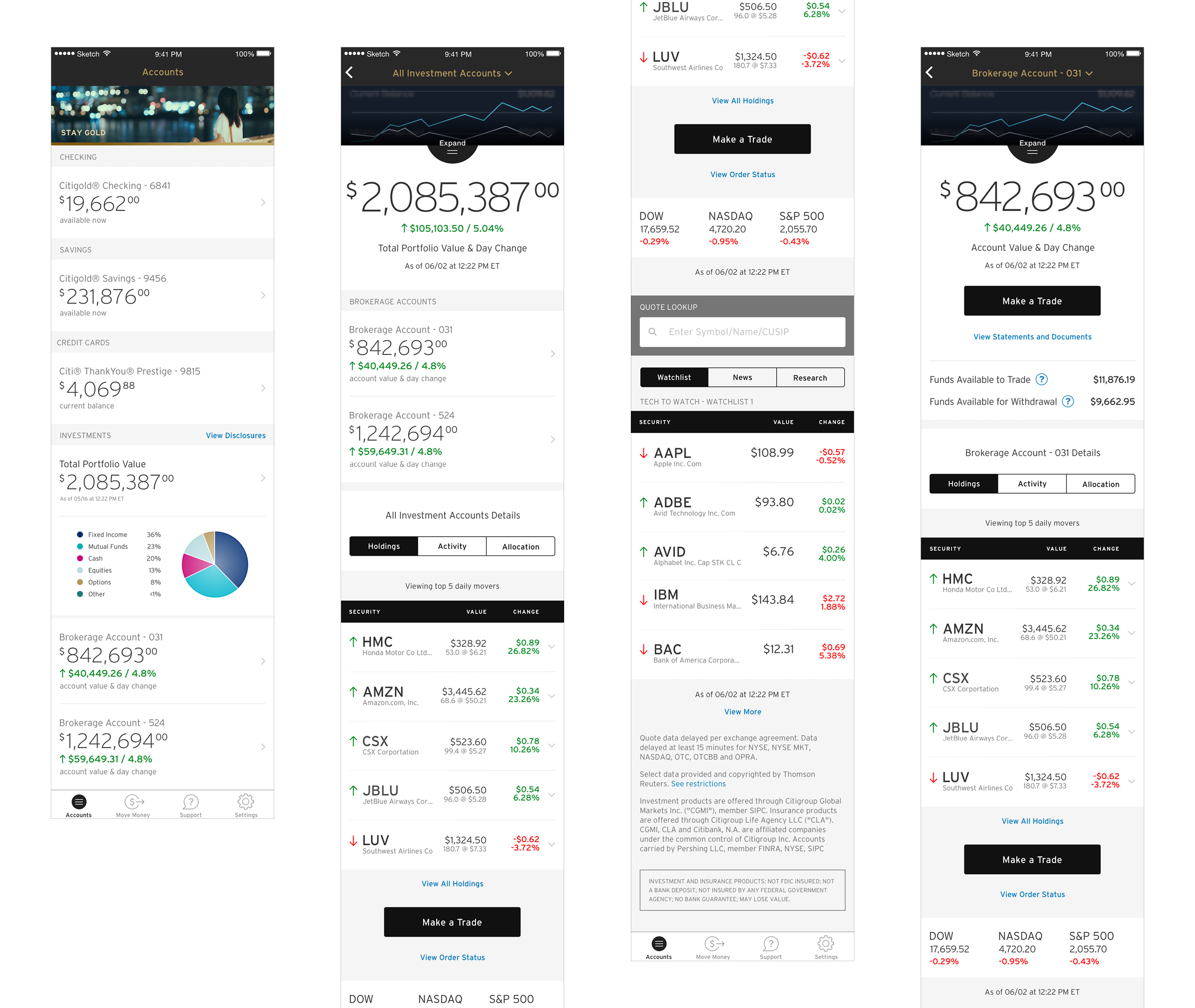
After presenting our initial exploration, we learned that the work we had proposed would not be feasible to developed before Citi’s press deadline. At this moment, we pivoted from this experience toward adding Citigold functionality to Citi’s existing platform. Here, you’ll see the beginning of an authenticated user’s view of all their Citi accounts as well as a detailed overview of all investment accounts and an individual brokerage account.
Below, you’ll see a selection of screens from the experience we designed.

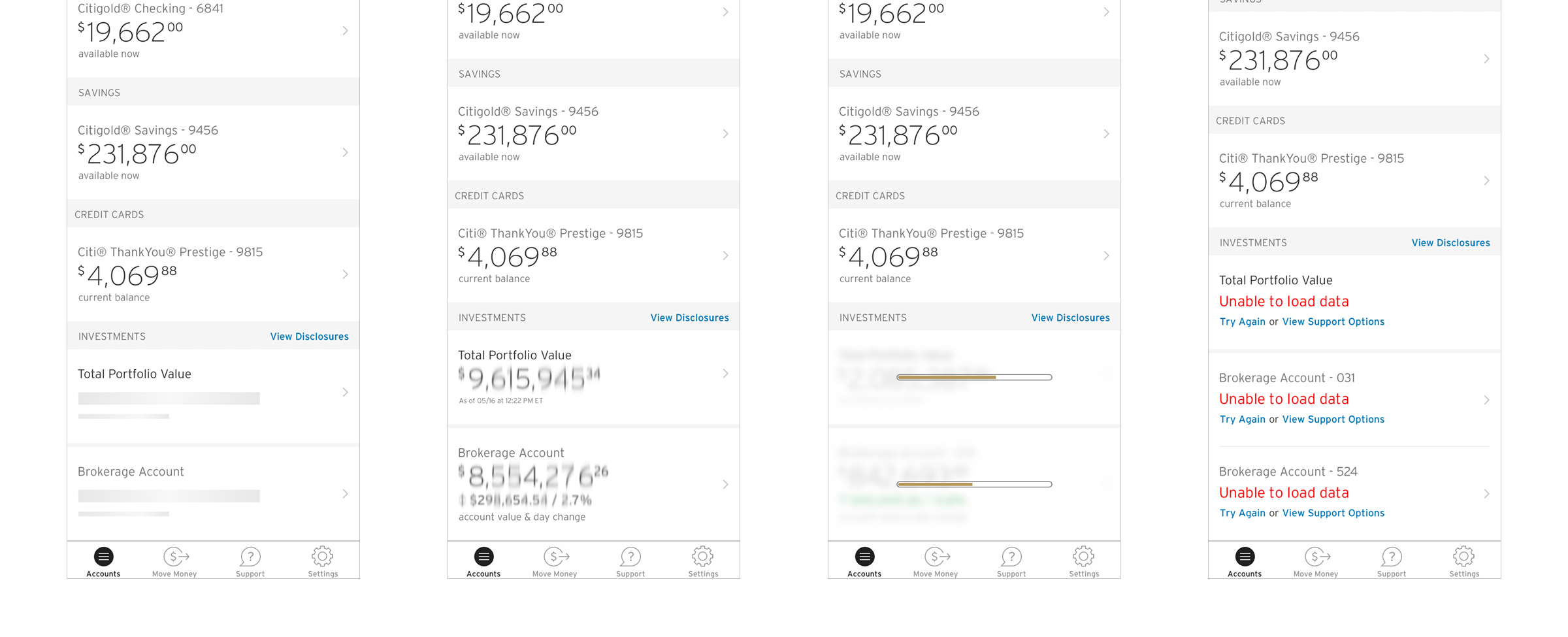
Iterations of loading states and an error state on Accounts screen

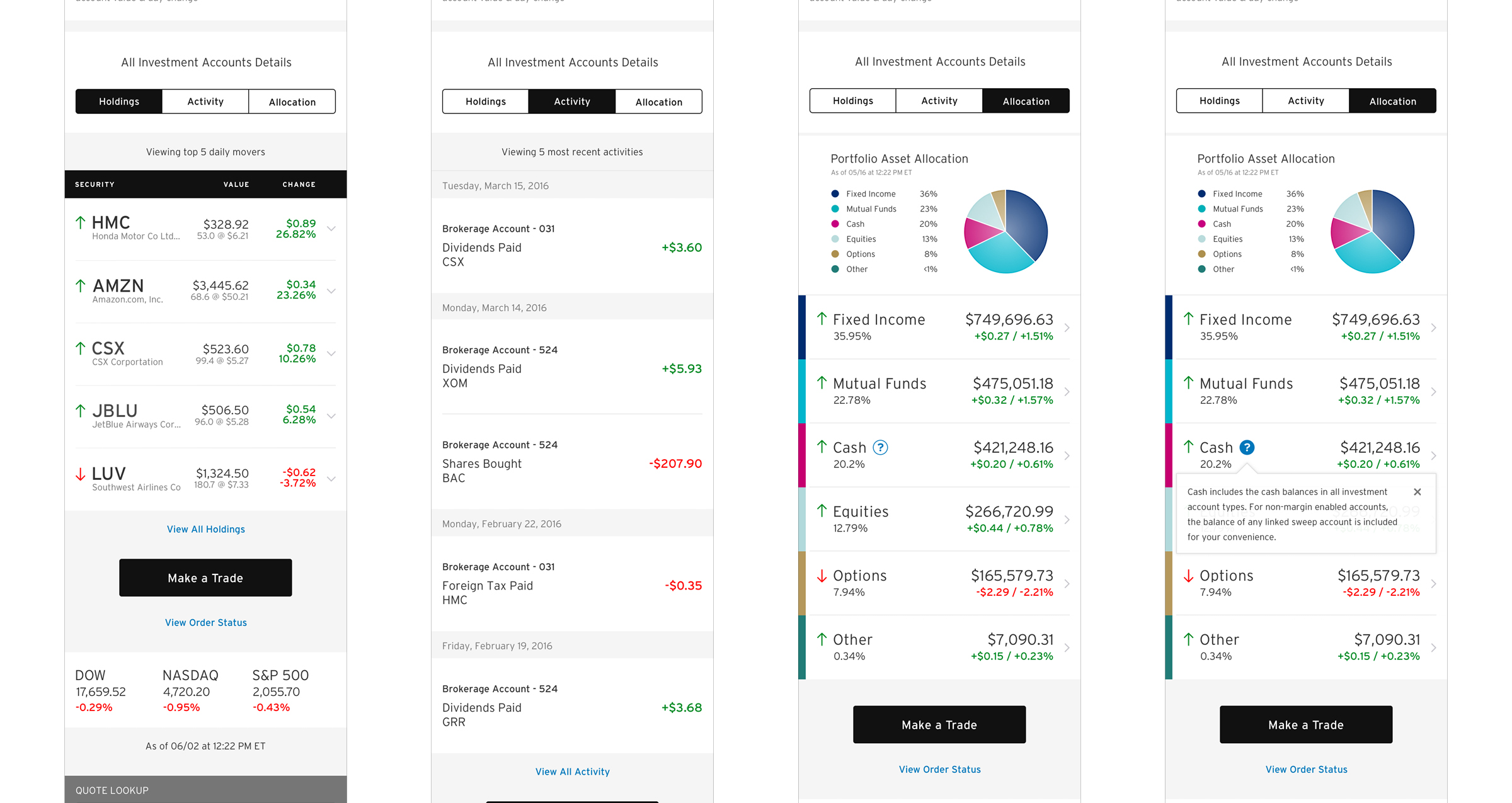
Account Details Tabs on Account Detail screen, showing Holdings, Activity, and Allocation

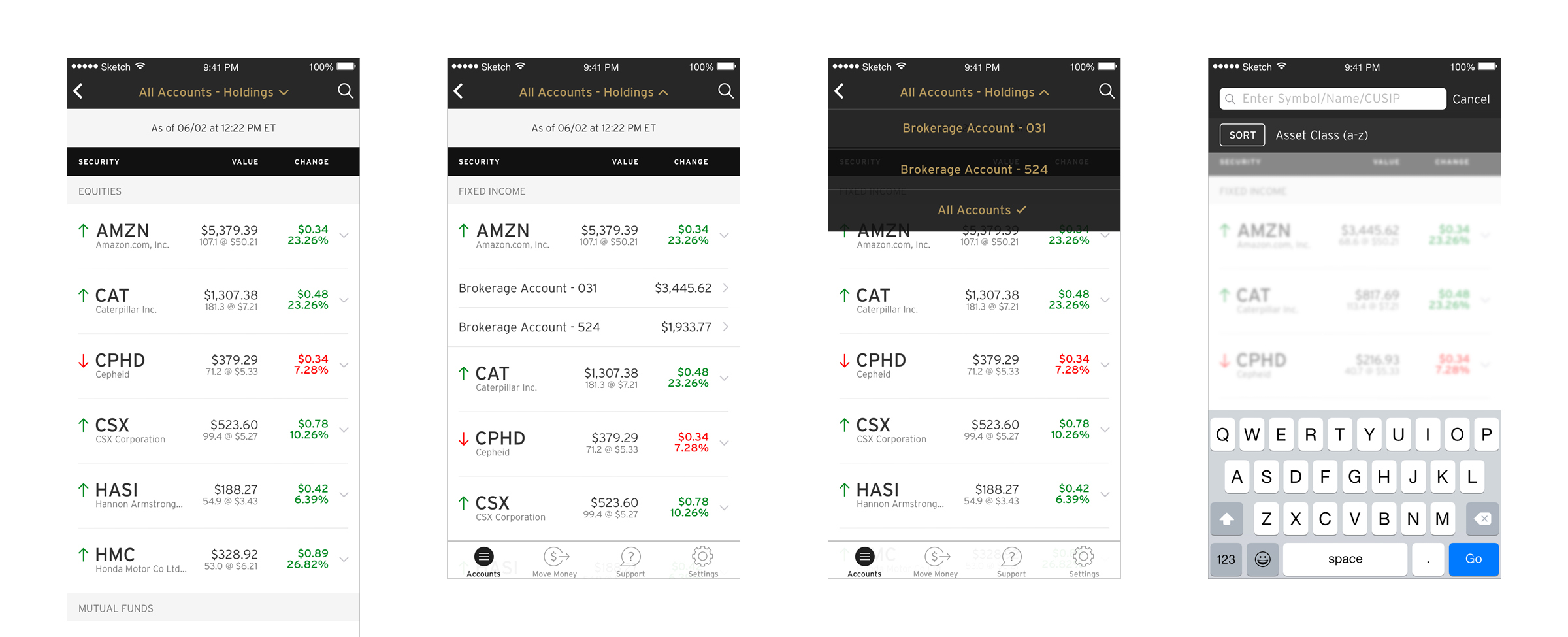
Holdings Detail screens, showing Holdings for all investment accounts, dropdown to deep-dive into individual account holding details, ability to toggle account views, and accessing sort and filter functionality

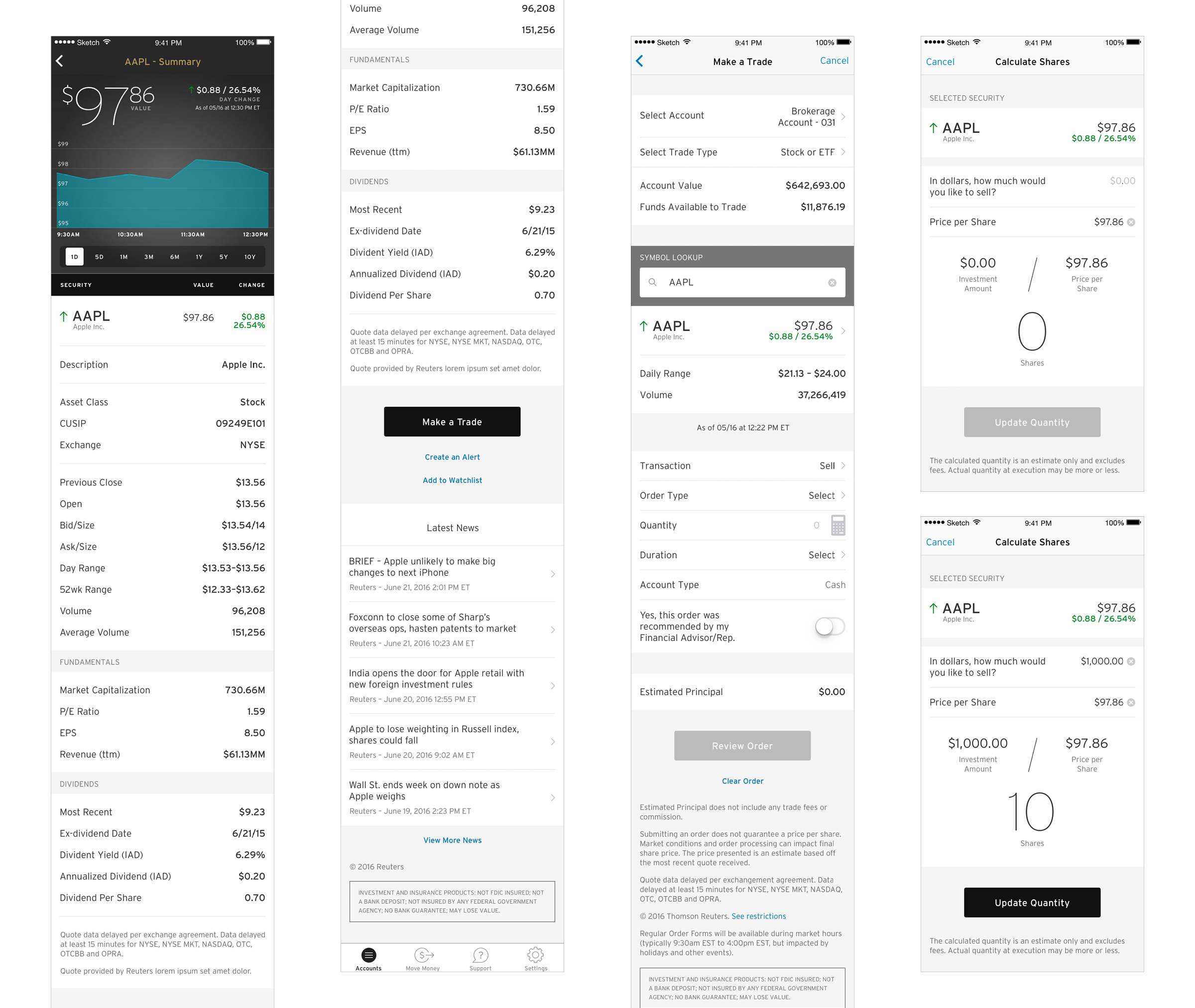
Position Details screen, showing relevant market news, the process to make a trade, and the calculator tool within the make a trade flow

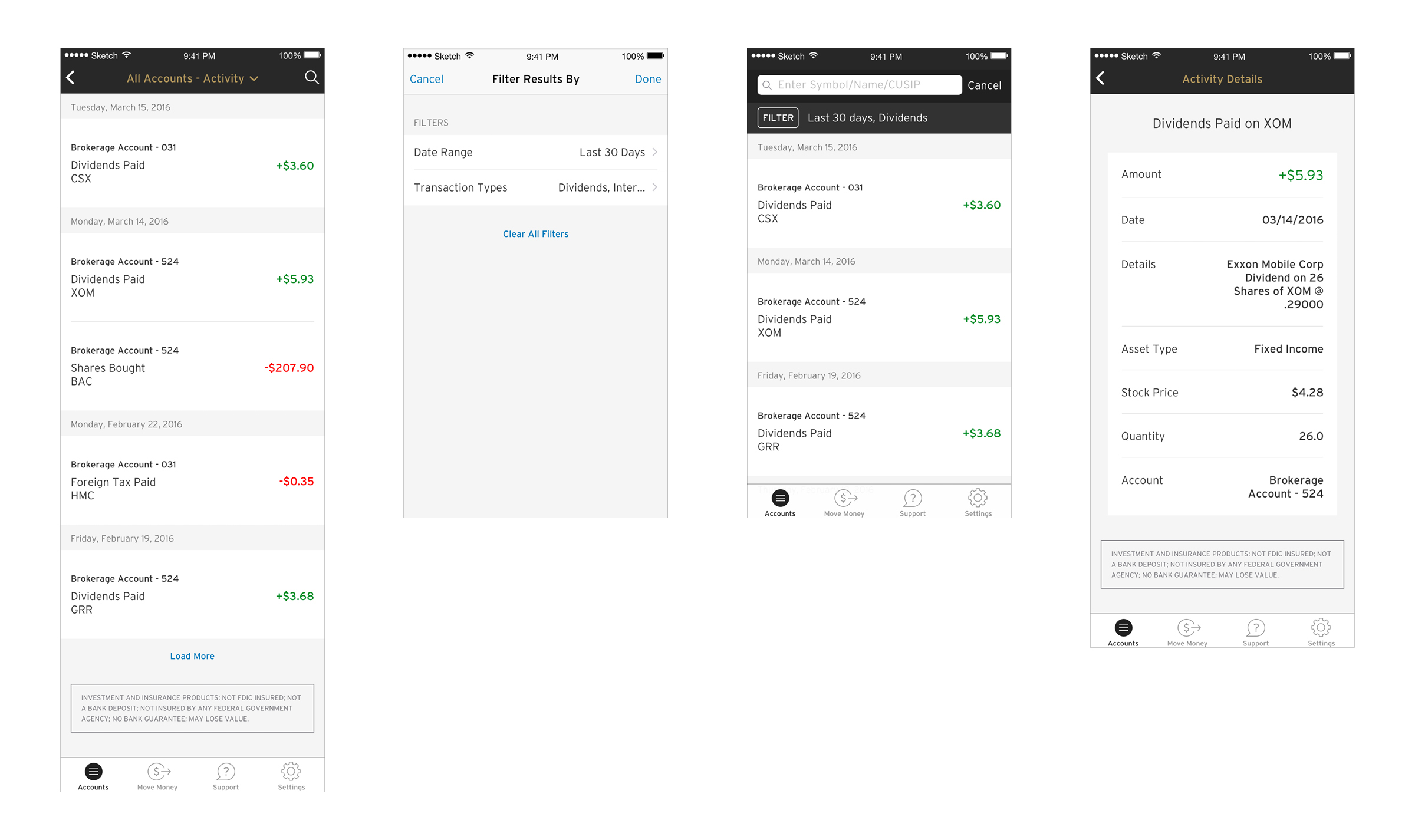
Activity Details screen, showing ability to filter results and details of an individual line of activity

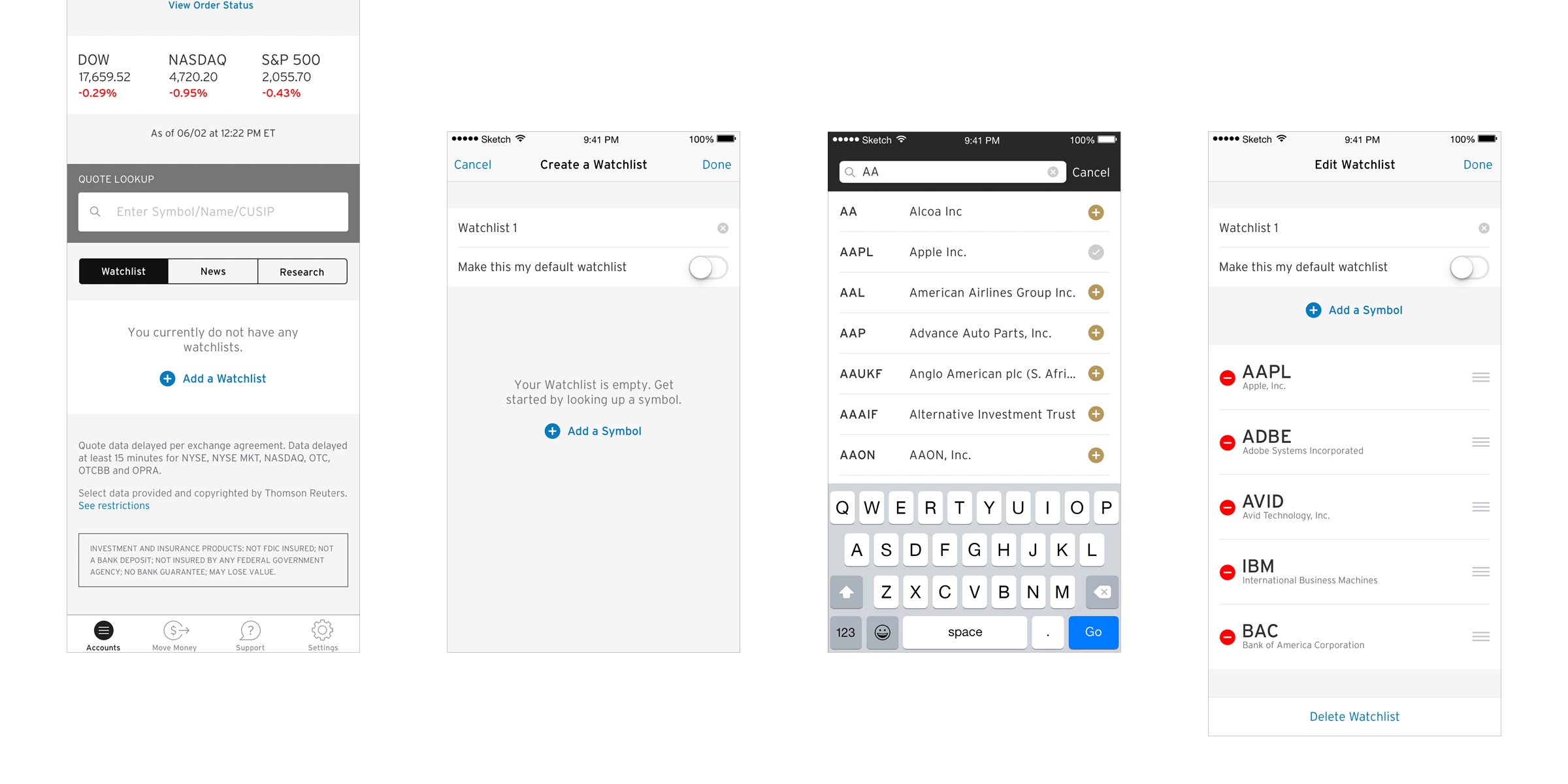
Watchlist functionality on the Account Details screen, showing an empty watchlist, how a user can create a watchlist and add symbols to their list

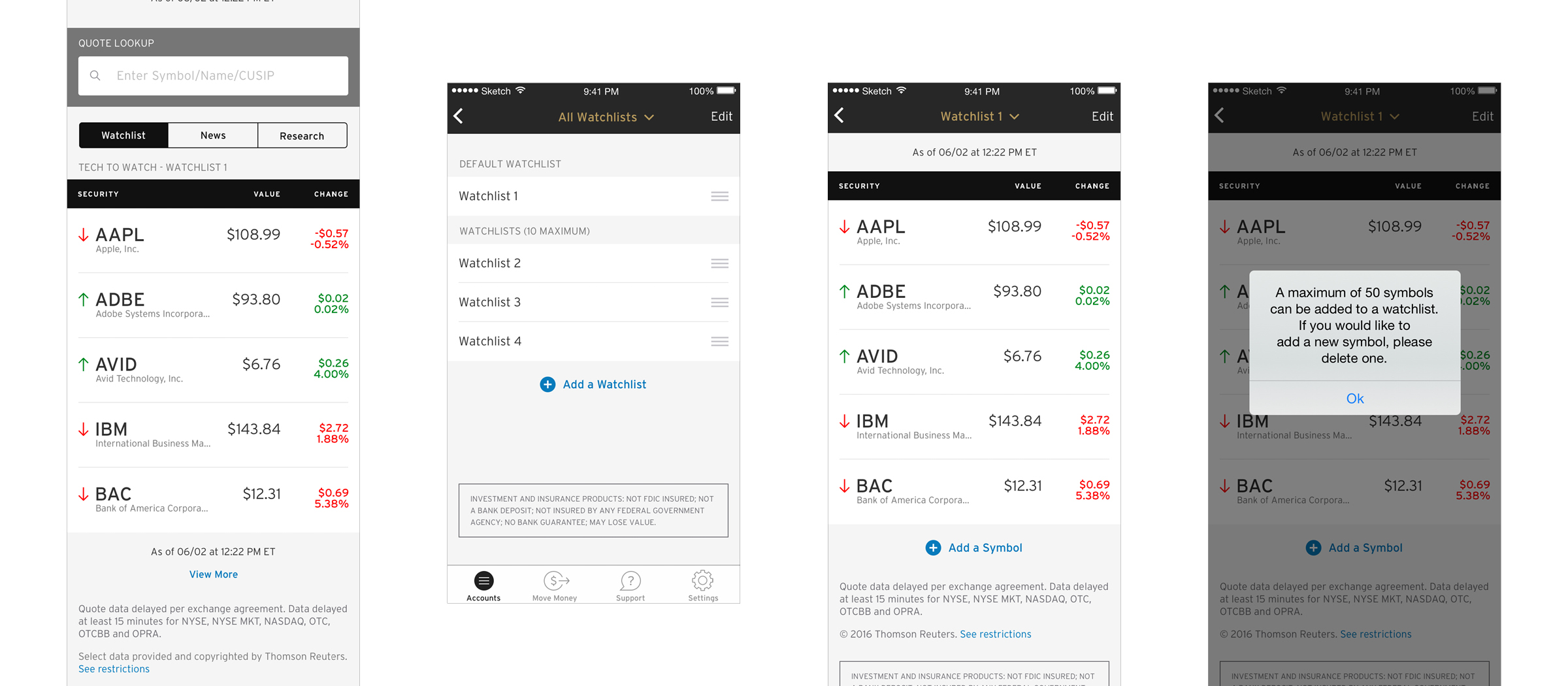
Watchlist functionality on the Account Details screen, showing user’s default watchlist, how a user can edit their lists, and a native system alert when a user has added the maximum allowed symbols to a list

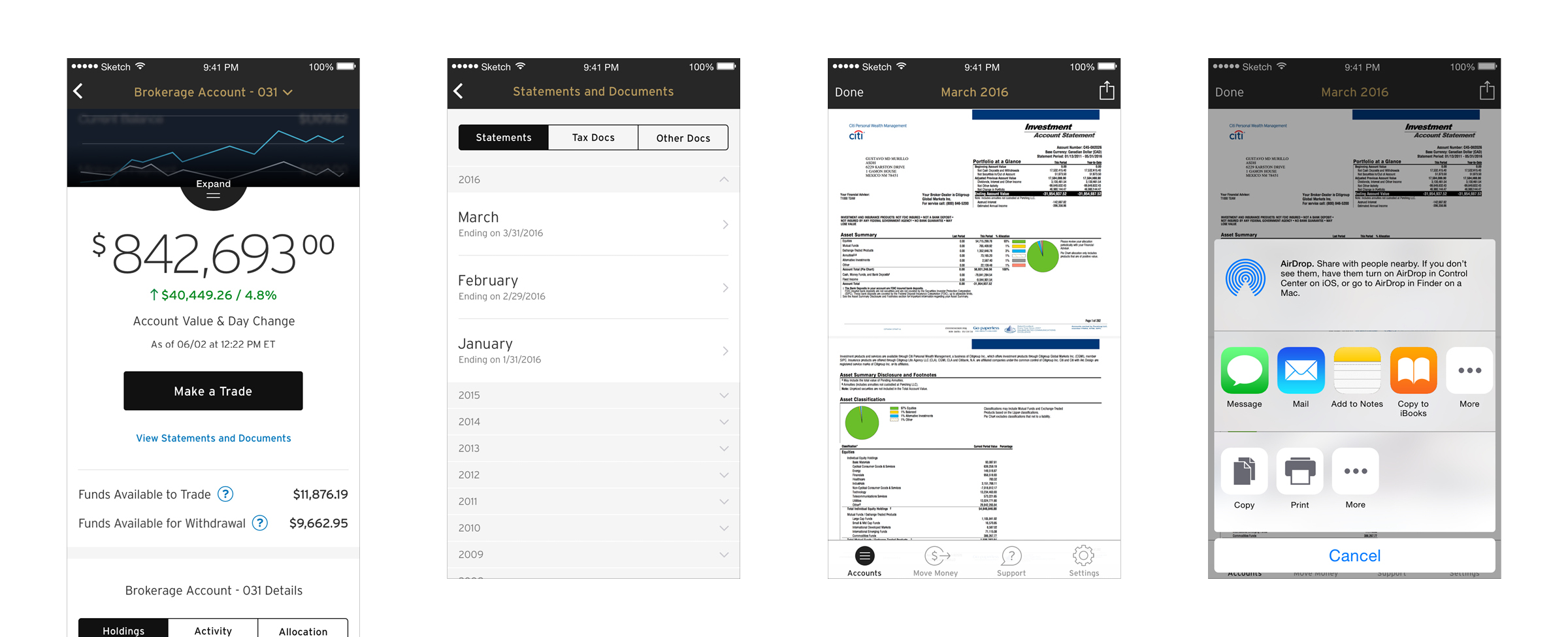
The access link for Statement and Documents on the Account Details screen, showing how a user can access their various documents and share via the native menu options on their mobile device
